[MFC] 左クリックで開くプルダウンメニューを作る
自前でプルダウンメニューを作った際のログです。
概要
- 任意の領域を左マウスクリックすると、ポップアップメニューが表示される
- メニューから選択した項目のリソース ID をメンバ変数に格納する
リソースをちゃんと作れば、プルダウンメニューっぽくできます。
サンプル
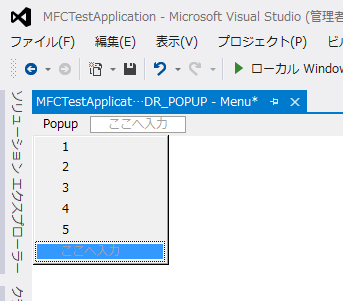
リソースエディタからメニューを追加する
メニューリソースの作り方は省略します。
ここでは、以下のようにリソースIDを設定します。
- メニュー自体: IDR_POPUP
- メニュー項目: ID_POPUP_1 ~ ID_POPUP_5 となるように 5 項目

ポップアップメニューの表示処理
// ポップアップメニューを表示する.
void CChildView::ShowPopupMenu()
{
// 表示位置の設定.
// ここでは,サンプルとしてマウス位置を渡します.
// なお,ここで指定する座標は,スクリーン座標になっている必要があります.
POINT point;
GetCursorPos(&point);
// 表示するメニューの取得します.
CMenu menu;
menu.LoadMenu(IDR_POPUP);
CMenu* pPopup = NULL;
pPopup = menu.GetSubMenu(0);
if (!pPopup)
{
ASSERT(pPopup);
return;
}
// メニューを表示します.
CWnd* pWnd = AfxGetMainWnd();
if (!pWnd)
{
ASSERT(pWnd);
return;
}
pPopup->TrackPopupMenu(TPM_LEFTALIGN | TPM_RIGHTBUTTON, point.x, point.y, pWnd);
}
// 左マウスダウンすると,ポップアップウィンドウの表示処理を実行します.
void CChildView::OnLButtonDown(UINT nFlags, CPoint point)
{
ShowPopupMenu();
}
選択状態の管理
このままだと、ただ表示するだけなので選択状態を管理できるようにします。
選択されているメニュー ID を保存するメンバ変数を追加します。
初期値として「ID_POPUP_1」を設定しておきます。
int m_selectedPopupMenuID;
ポップアップメニューの機能実装
ポップアップメニューを開く際と、値の確定時の処理を実装します。
メソッドを宣言します。
afx_msg void OnUpdatePopupMenu(CCmdUI* pCmdUI); afx_msg void OnPopupMenu(UINT nID);
メッセージマップにも追加します。
ON_UPDATE_COMMAND_UI_RANGE(ID_POPUP_1, ID_POPUP_5, OnUpdatePopupMenu) ON_COMMAND_RANGE(ID_POPUP_1, ID_POPUP_5, OnPopupMenu)
メソッドの実装は以下のようにします。
// メニューを開く際に呼び出されます.
void CChildView::OnUpdatePopupMenu(CCmdUI *pCmdUI)
{
if (!pCmdUI->m_pMenu)
{
return;
}
// m_selectedPopupMenuID を渡すことで,開いた際に選択されている項目を指定します.
pCmdUI->m_pMenu->CheckMenuRadioItem(ID_POPUP_1, ID_POPUP_5, m_selectedPopupMenuID, MF_BYCOMMAND|MF_CHECKED);
}
// メニューで項目を選択した際に呼び出されます.
void CChildView::OnPopupMenu(UINT nID)
{
if ((ID_POPUP_1 <= nID) && (nID <= ID_POPUP_5))
{
// 選択した項目のリソース ID が引数で渡されるので,これを格納します.
m_selectedPopupMenuID = nID;
}
}
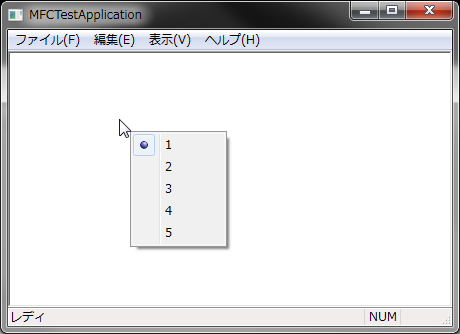
動作
ウィンドウ上でマウスクリックすると、以下のように表示されます。

おしまい。


ディスカッション
コメント一覧
まだ、コメントがありません