[WordPress] PHPの編集をミスって「Parse error: syntax error, unexpected」を出した話
WordPressでfunctions.phpを編集していてちょっとミスったのでその話をします。
自分のサイトが表示されなくなってここに辿り着いた方はとりあえず落ち着きましょう。
動揺したまま作業するとさらなるミスをしてしまい、より悪いことになるかもしれません。
対象
- 自分のサイトを開くと「Parse error: syntax error, unexpected 〜」のエラーメッセージが表示されるようになってしまった人
- WordPress内でfunctions.phpやheader.phpの編集をしている人
困ったこと
functions.phpを編集中に保存をしたら、エラーメッセージだけ表示された真っ白なページが表示されるようになりました。
エラーメッセージは「Parse error: syntax error, unexpected 〜」と書かれていて、サイトにもWordPressの管理画面にもアクセスできなくなってしまいました。
なんでこうなったのか
PHPのファイルを中途半端に編集しているか、構文が間違った状態で保存をしたためです。
この状態になっていると、WordPressの読み込みに失敗するようになってしまうので、WordPress経由ではなにもできなくなってしまいます。
直し方
FTP経由でサーバ上のファイルを直接編集して直します。
(XServerの管理画面からも同じようにPHPを編集することもできますが、ブラウザ上で編集するのはわかりにくいのでこちらの方法を解説します。)
FTPクライアントを用意する
FTPでサーバにアクセスするためにはクライアントアプリが必要になります。
今回は以前使ったことのある「FileZilla」を使用しました。インストール手順は割愛します。

FTPクライアントからサイトを開く
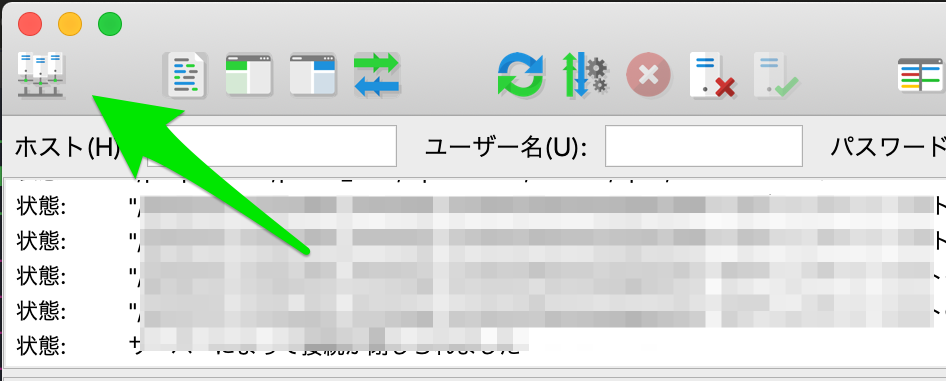
FileZillaを開いたら、まず左上のアイコンをクリックします。

左下の「新しいサイト」ボタンを押すと、左側のリストに項目が増えます。
適当に名前をつけましょう(どこに接続しているのかがわかればいいのでサイト名とかで大丈夫です)
右側は以下のように設定していきます。(以下のFTPホスト/ユーザー/パスワードの項目は、XServerであれば契約時のメールに記載があります。)
- プロトコル: 「FTP – ファイル転送プロトコル」を選択
- ホスト: サーバーアカウント情報の「FTPホスト」に書かれている内容を入力
- 暗号化: 「明示的な FTP over TLS が必要」を選択
- ログオンタイプ: 「通常」を選択
- ユーザー: サーバーアカウント情報の「FTPユーザー」に書かれている内容を入力
- パスワード: サーバーアカウント情報の「パスワード」に書かれている内容を入力(サーバ側の管理画面でパスワードを変更している場合には、変更したパスワードを入力)

最後に右下の「接続」を押すと、サーバ情報の取得が始まります。
成功すると「リモートサイト」のところにサーバ側のファイル群が表示されます。
問題を起こしているファイルを探す
編集をミスったのは「functions.php」でしたので、これを探します。
リモートサイト側のディレクトリを「public_html」→「wp-content」→「themes」と開いていって、現在使用しているテーマを選択したら、下にあるリストから「functions.php」を探します。
私の環境の場合は、この辺にありました。

あとはこいつを編集するだけですが、サーバのファイルを直接編集するのはまずいので、まずはサーバからローカルへコピーします。
FileZilla内で、サーバ側のディレクトリからローカル側のディレクトリへドラッグ&ドロップすることでコピーできます。
ローカル側はコピーしても問題ないディレクトリを予め開いておきます。

コピーしたら「functions.php」を右クリックして、メニューから「開く」をクリックします。

私の環境だとXcodeでファイルが開かれました。
何も設定していないとテキストエディットで開かれると思います。
エディターはFileZillaで設定できるので、好きなエディターで編集したい人は設定しておきましょう。

「functions.php」の問題を修正したら、更新したファイルをサーバへアップロードします。
ローカルサイト側のファイルを右クリックして、「アップロード」をクリックすることでローカルサイト側のファイルをリモートサイト側へアップロードできます。

これで修正は完了したはずなので、ブラウザでサイトを開いて表示されているか確認します。
もしエラーが消えていない、あるいは別のエラーが表示された場合はまだどこかが間違っているので、同じ手順でコードを修正しましょう。
おしまい。



ディスカッション
コメント一覧
まだ、コメントがありません